Magento, WooCommerce, Drupal Commerce, Craft Commerce are four of the most exciting ecommerce platforms available today, in a sea of seemingly limitless options. In this post, we’ll be thoroughly dissecting the various aspects of each technology in order to reach a final conclusion as to which is the best, and why.
Sometimes what you think is an amazing idea, isn’t always. A great way to learn how to best market your brand is to look at what others have done in the past, particularly those that have made some rather spectacular errors. And make sure that you don’t repeat their mistakes. Here are our top 5 marketing fails.
Technology has made its way into almost every industry, so it's not a surprise that it has been shaping the publishing market as well, including newspapers, magazines, ebooks and audiobooks.
An insightful view of the relationship between social media and politics.
Artificial Intelligence features a lot in news and popular culture, but how much of it is true and how much of it is clickbait?
We evaluate why podcasts have grown massively in popularity in recent years, despite first being introduced as a concept back in 2005.
A lot has been made of the ethics of Artifical Intelligence, in this post we consider how AI will lead to more monopolies in big tech.
A long time ago I wrote a post on the shadowy industry of selling fake Twitter followers. Last week the Federal Trade Commission finally caught up with me!
A blog post covering an array of gadgets that use the latest in Zero UI controls: DJI’s Spark Drone, Google’s Project Jacquard, and Jabra Elite Sport smart-buds
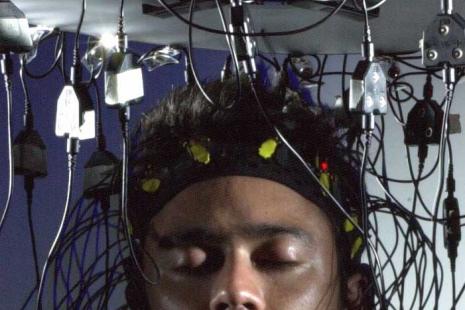
Find out how Nissan's “B2V” Brain-to-Vehicle device works from Zodiac Media's Brain-computer Interface consultant.